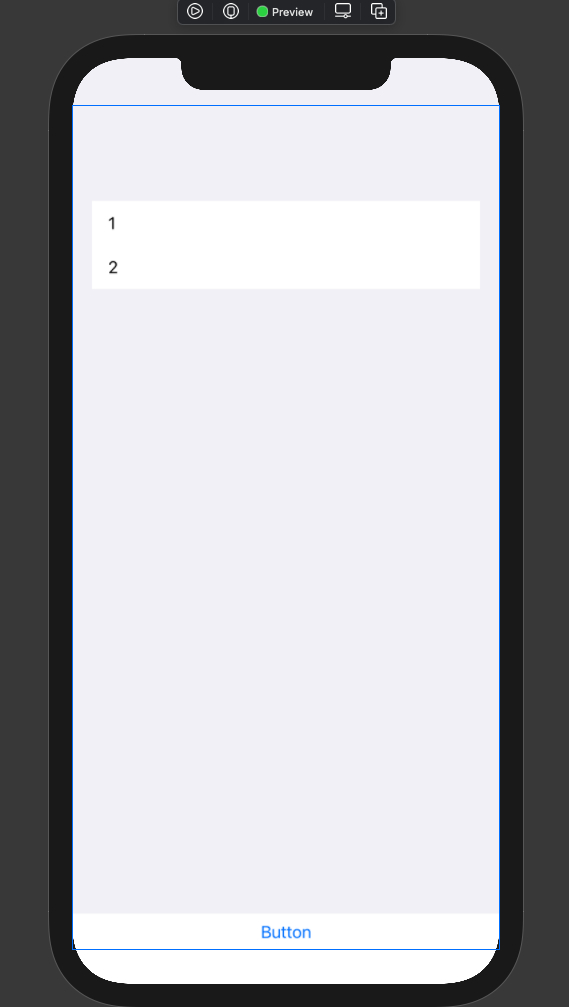
NavigationViewの中でListとかFormとかで表示したものとButtonやImageなどをVStackすると、List部分の背景色はグレーで、Button部分の背景色は白になってしまいます。
以下のような感じで。これをすべて白にしたいと思います。

struct testView: View {
var body: some View {
NavigationView {
VStack {
List {
Text("1")
Text("2")
}
Button (action: {}, label: {
Text("Button")
})
Spacer()
}
}
}
}今のコードはこの様になってます。
ZStackを使用する?
まず考えたのはZStackで後ろに色のViewを重ねること。
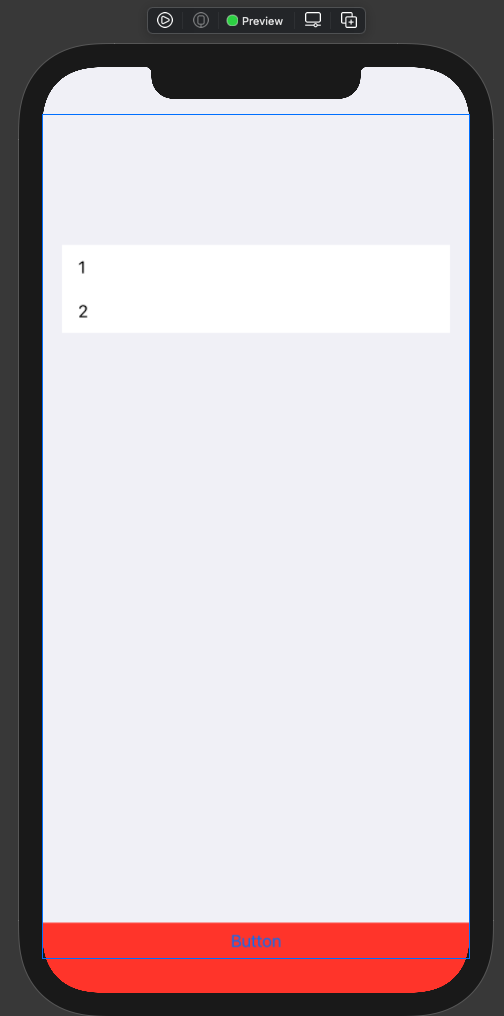
やってみるとこんな感じになります。わかりやすくするために色を赤にしてみました。

struct testView: View {
var body: some View {
NavigationView {
ZStack {
Color.red.edgesIgnoringSafeArea(.all)
VStack {
List {
Text("1")
Text("2")
}
Button (action: {}, label: {
Text("Button")
})
Spacer()
}
}
}
}
}Button部分の色しか変わりませんね….
解決方法
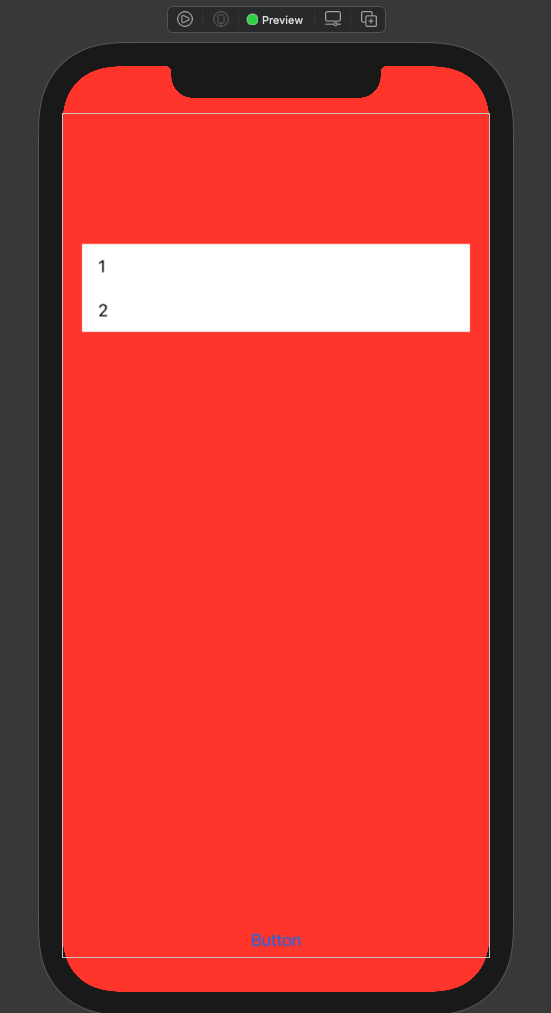
ListのonAppearにUITableView.appearance().backgroundColorを設定することで解決しました

struct testView: View {
var body: some View {
NavigationView {
ZStack {
Color.red.edgesIgnoringSafeArea(/*@START_MENU_TOKEN@*/.all/*@END_MENU_TOKEN@*/)
VStack {
List {
Text("1")
Text("2")
}
.onAppear {
UITableView.appearance().backgroundColor = UIColor(Color.red)
}
Button (action: {}, label: {
Text("Button")
})
Spacer()
}
}
}
}
}
背景をわかりやすく赤にするためにZStackを残しているますが、背景を白にするならZStackの部分は消して、UIColor(Color.white)にすれば背景は全面白になります。
もっといい方法があったら教えて下さい...


コメント